Una de las tareas mas recurrentes para todos los que nos toca lidiar habitualmente con el diseño html, es la de crear mapas de imágenes. Los mapas de imágenes nos permiten introducir varios enlaces por zonas dentro de una imagen, pero para esto debemos indicar a través de coordenadas donde se encuentran estas zonas dentro de la imagen.
Existen multitud de servicios online, como programas varios que nos facilitan esta labor. Incluso hay métodos mas o menos sencillos para realizarlos en los programas de edición de imágenes mas conocidos, como puede ser el Gimp o el Photoshop. Pero para mi, el método que hasta la fecha me ha parecido mas rápido e intuitivo es el que se realiza a través del Paint.Net.
Paint.Net es una herramienta de edición de imágenes libre, con un grado de funcionalidades medio. Es decir, no llega a un Gimp o un Photoshop, pero esta muy por encima del Paint de Windows.
El primer paso por supuesto, es instalar el Paint.Net. Para ello lo descargamos desde su pagina oficial, y seguimos el clásico siguiente, siguiente, finalizar.
También necesitaremos instalar un plugin. Los plugins se instalan muy fácilmente dentro del Paint.Net. Solo tenemos que descargarlos, y colocarlos en la carpeta correcta. El plugin que necesitamos en esta ocasión, tiene por nombre ‘Create Image Map’, y se puede descargar desde la pagina de softmedia, la cual es un poco confusa. A día de hoy, el enlace de la descarga bueno, se encuentra a la derecha, donde pone: Softpedia Secure Download (US) [ZIP].
Una vez descargado el programa, debéis colocarlo en la carpeta Effects dentro de la carpeta del Paint.Net. Es decir, normalmente en C/Program Files/Paint.NET/Effects <— Program Files podría ser Archivos de Programa dependiendo de la versión de Windows que tengamos.
Ahora solo tenemos que reiniciar el Paint.Net, y deberíamos tenerlo instalado. Por lo que ya solo nos queda abrir la imagen de la cual queremos generar el mapa, y empezar a trabajar con el plugin.
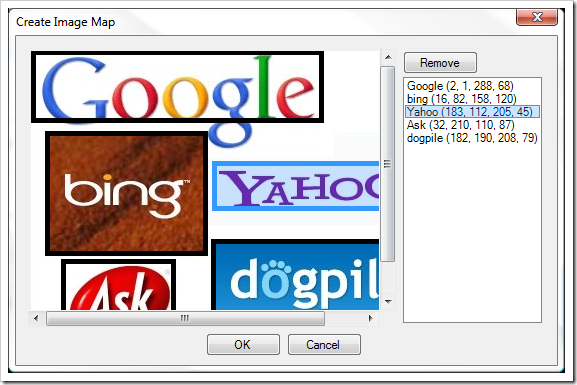
Para arrancar el plugin, debemos irnos a Effects –> Image Application –> Create Image Map. Y nos saltara la siguiente ventana.
En ella solo tenemos que seleccionar cada área, e indicarle un nombre. El único pero que le encuentro al plugin, es que no aparece ningún indicador de la selección que estamos haciendo, por lo que al principio podríamos pensar que algo no esta funcionando y que no se esta haciendo la selección. Pero en realidad, cada vez que movemos el puntero sobre la imagen con el boton del ratón pulsado, estamos seleccionando el área. Y aunque lo lógico seria pensar, que al tener que seleccionar el área a ojo provocara que no seleccionemos lo que nosotros queramos, el plugin debe tener algún tipo de sistema de reconocimiento de imagen, ya que mágicamente, cuando soltamos el boton y aparece el área seleccionada, suele concordar con la que queríamos delimitar.
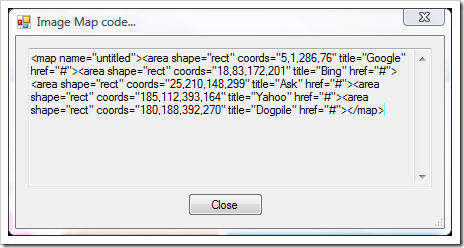
Una vez hayamos terminado de delimitar todas las zonas, y las hayamos nombrado, pulsamos Ok y nos aparecerá el código con las coordenadas del mapa:
Debemos editar este código, cualquier editor de texto nos vale, como pudiera ser el notepad de Windows. Aunque hablando de editores de texto, yo os recomiendo encarecidamente el uso del Notepad++.
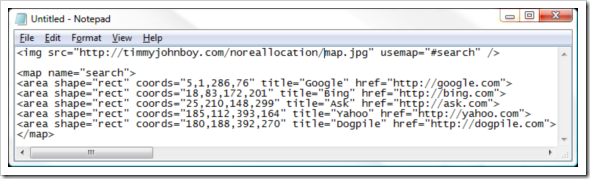
Debemos editar el código, ya que el plugin solo nos da las coordenadas de las áreas en la imagen, por lo que nos queda incluir el enlace a donde queremos que apunten, sustituyendo las #, por los links reales, como podéis ver en la siguiente imagen:
El plugin tampoco nos da el código del <img src>, este deberemos insertarlo nosotros. Para indicar en las etiquetas img, que la imagen que estamos mostrando usa un mapa, debemos indicarlo con el texto usemap=”#nombre del mapa”. Tenéis un ejemplo en la primera línea de código de la imagen superior.
Esta es una de las formas mas rápidas y sencillas que he probado de crear un mapa. Como decía inicialmente hay muchas mas, pero seguro que la gran mayoría de ellas, nos quitaran mas tiempo del que realmente deberíamos necesitar para realizar una tarea tan sencilla.
vía: makeuseof